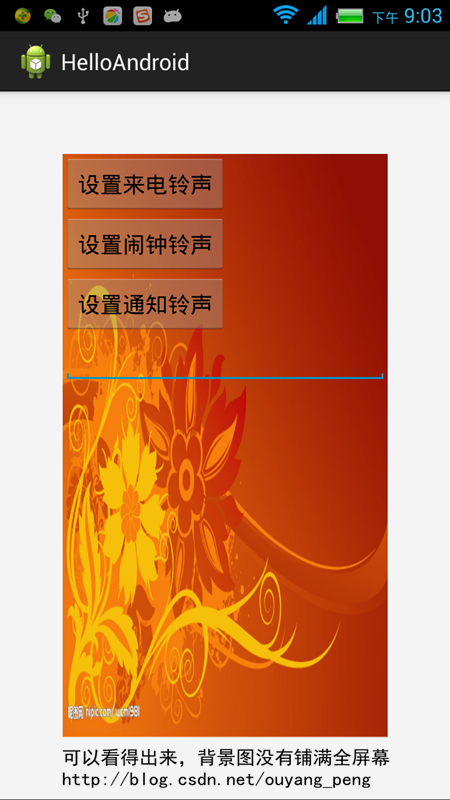
面试题:为一个充满整个屏幕的LinearLayout布局指定背景图。能否够让背景图不充满屏幕?请用代码描写叙述实现过程。
解决此题。能够使用嵌入(Inset)图像资源来指定图像,然后像使用普通图像资源一样使用嵌入图像资源。
语法例如以下:
xml version = "1.0" encoding = "utf-8" ?> < xmlns:android = "http://schemas.android.com/apk/res/android" android:drawable = "@drawable/ drawable_resource " android:insetTop = " dimension " android:insetRight = " dimension " android:insetBottom = " dimension " android:insetLeft = " dimension " /> 元素解释:
android:insetTop:图像距离上边的距离。
android:insetRight:图像距离右側的距离。
android:insetBottom:图像距离底边的距离。
android:insetLeft:图像距离左側的距离。
以下使用详细的实例来看详细的效果
首先定义了一个嵌入图像资源,res/drawable/inset.xml
当中android:drawable="@drawable/background"引用的是drawable文件夹下的background.jpg文件。图像例如以下所看到的:
然后直接将inset.xml文件当做普通图像资源使用就可以,代码例如以下:
以下是详细的效果图,能够看到背景图没有占满全屏幕:
====================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:
====================================================================================